 だっこパグ
だっこパグブログに最適なアイキャッチ画像の作り方を教えるよ!
皆さんはブログのアイキャッチ画像、どうしていますか?
アイキャッチ画像はブログを運営するにあたり、必ず必要になるものです。
アイキャッチ画像を自分で用意するとなると、結構面倒ですよね。



アイキャッチ画像って何?分からないわ





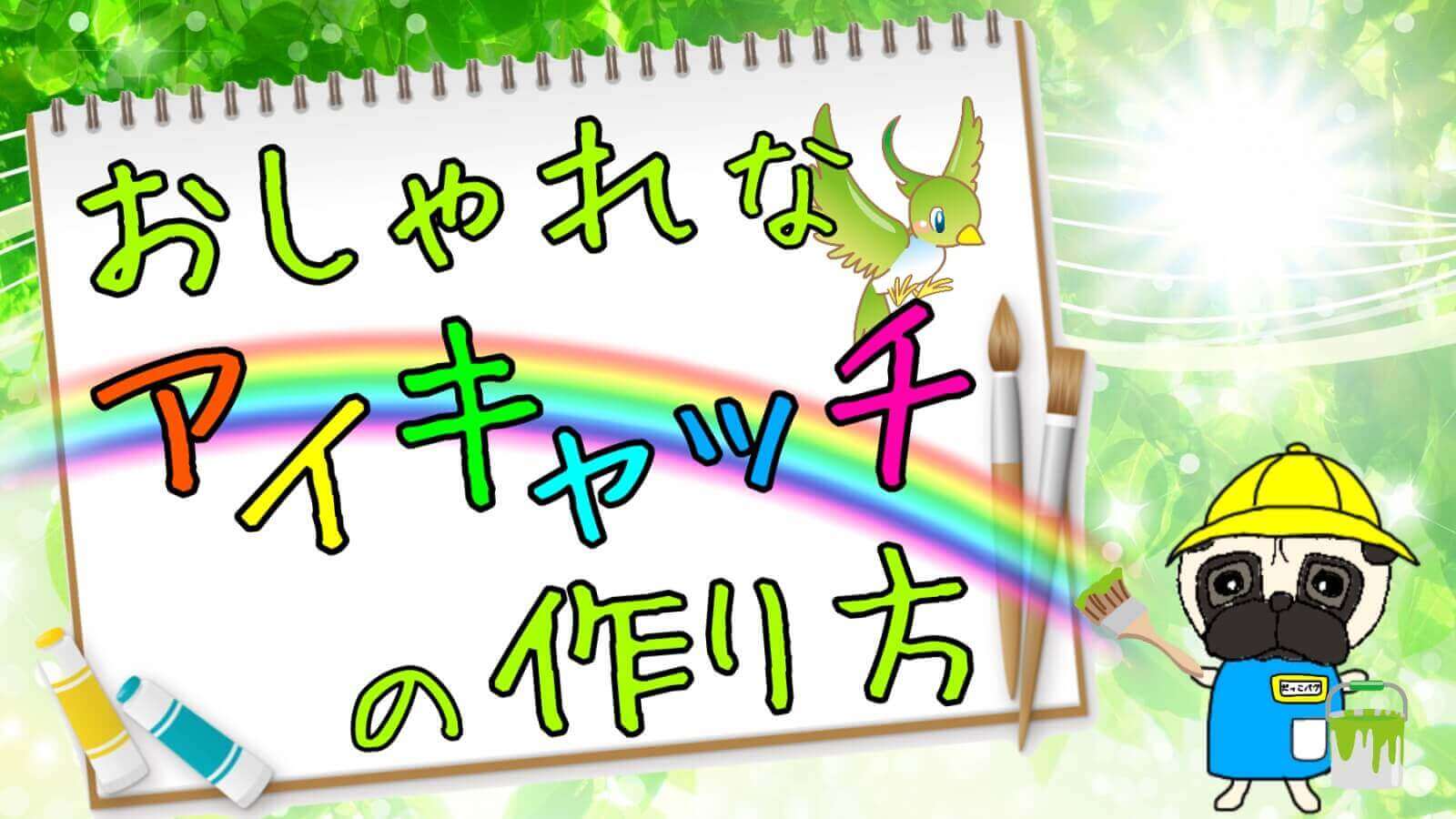
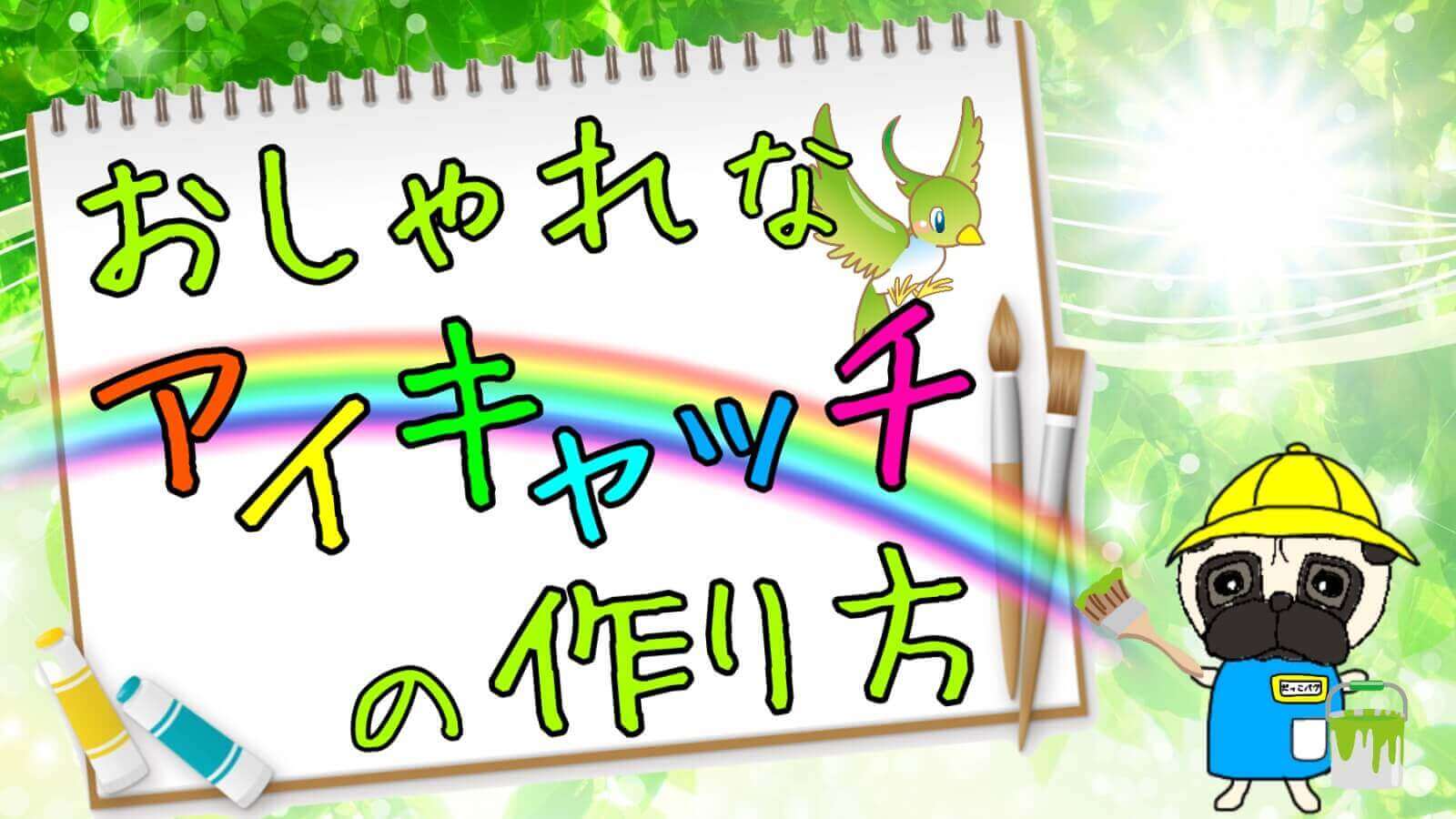
これがアイキャッチ画像だよ
私はこのアイキャッチ画像を、アイビスペイントというスマホアプリで自作しています。



アイビスペイントはスマホで使える本格画像編集アプリよ



このブログで使っているオリジナル画像は、全部アイビスペイントで作っているんだ
アイビスペイントは機能が豊富で、直感で操作が出来る素敵なアプリです。



私、絵心がないから無理かも。。



大丈夫、絵心は必要なし!僕の絵も幼稚園児並みだよ



練習する時間もないしめんどくさいわ



練習も必要なし!フリー素材をダウンロード出来ればそれで十分なんだ
この記事を読めば、オシャレなアイキャッチ画像が誰でも簡単に作れるようになりますよ!
それではアイビスペイントを使ったアイキャッチ画像の作り方についてお話していきます。
- アイビスペイントXのダウンロード方法
- アイキャッチの作り方を分かりやすく解説
- 画像の圧縮方法(おまけ)
- フリー画像をそのまま使っている人
- 画像を外注している人
- オリジナル画像を自分で作りたい人
- ブログをおしゃれにしたい人
アイビスペイントX(無料版)のダウンロード


まず最初にアイビスペイントをダウンロードしましょう。
アイビスペイントは無料版と有料版があり、私が使っているのは無料版の「アイビスペイントX」です。



無料版でも画像作成に十分な機能が備わっているよ
こちらのサイトからアイビスペイントX がダウンロード出来ます。
まずは無料版の「アイビスペイントX」をスマホにインストールしよう
アイビスペイントを使ったアイキャッチの作り方


準備は宜しいでしょうか?
それでは、アイビスペイントXを使ったアイキャッチ画像の作り方について説明していきます。



全体の手順は、作成から保存までで全6STEPだよ
まず画像サイズ(横×縦)を決めて、新規作成します。
画像サイズを決めて、真っ白のキャンパスを作ろう!
好きな背景画像をフリー素材からダウンロードして、挿入します。
どんな雰囲気にするか決めておいて、それにあった背景を探そう!
好きなイラストをフリー素材からダウンロードして、挿入します。
イラストはいくつか選んで好きなように配置しよう!
文字を挿入します。
画像には記事タイトルを短縮した文字を入れよう!
好きなエフェクト(効果)を選んで、挿入します。
エフェクトで彩りを加えて、目を惹くオシャレな画像に仕上げよう!
作成した画像をjpeg形式で保存して完成です!
全体の流れはこのようになります。
各STEPの詳しい手順を画像付きで分かりやすく説明していきます。
STEP1 画像サイズを決める
①アイビスペイントXを起動したら、マイギャラリーを選択します。
マイギャラリーには作成した画像の一覧が表示されています。



うちのマイギャラリーは気付いたら自作画像が410枚になっていたよ
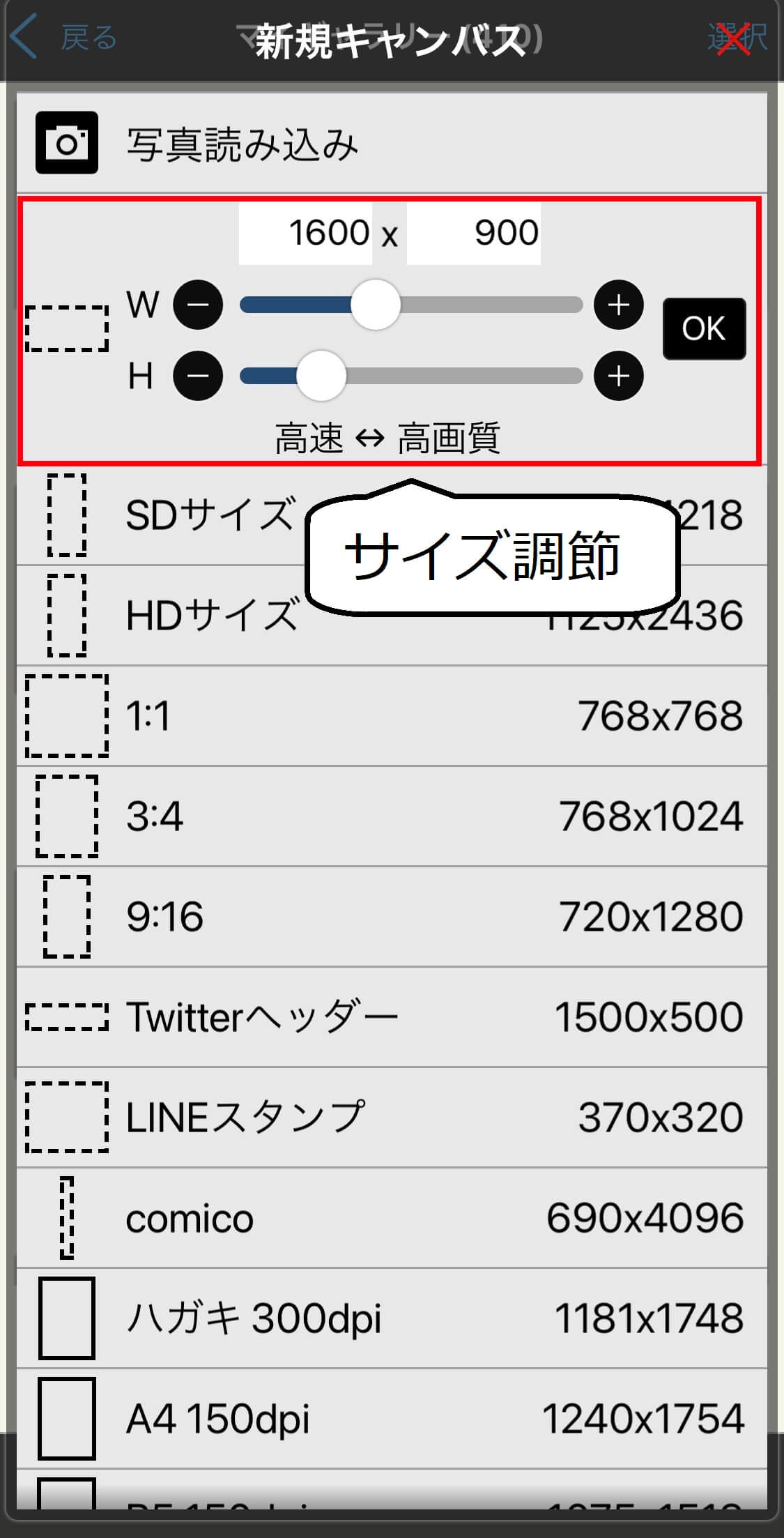
②マイギャラリー左下の+を押して、新規キャンパスのウィンドウを表示します。
③横×縦のサイズ調整を行い、OKを選択すると真っ白な新規キャンパスが出来上がります。
WordPressではテーマ毎にアイキャッチ画像の適切サイズが決まっています。
使用しているテーマでのアイキャッチ画像の適切サイズをチェックしてから、画像サイズを決めて下さい。
ちなみに本ブログで使用しているテーマ「SWELL」では、アイキャッチ画像の適切サイズは下表のようになっています。
| 画像表示方法 | 画像サイズ(横×縦) |
|---|---|
| 超横長 | 1600px × 640px |
| 横長 | 1600px × 800px |
| ワイド | 1600px × 900px |
| 一眼 | 1600px × 1067px |
| 正方形 | 1600px × 1600px |
| 白銀比率 | 1600px × 2262px |
| 黄金比率 | 1600px × 2589px |
SWELLの魅力を徹底解説


私の場合は、アイキャッチ画像の表示サイズを「ワイド」に設定しているので、1600px × 900pxで画像を作成しています。
STEP2 背景画像を挿入する
①フリー素材サイトから背景に使えそうな画像をダウンロードします。
②下にあるメニューバーの右から2番目のアイコンを押し、レイヤー画面を表示します。
③左側にあるカメラアイコンを押し、①でダウンロードした画像を挿入します。
④画像を指で拡大/縮小して、キャンパスに合うように配置します。
キャンパスの縦横比率に合う背景画像を使うと配置しやすい
今回は爽やかな印象を出すために、素敵な新緑の背景画像を挿入しました。
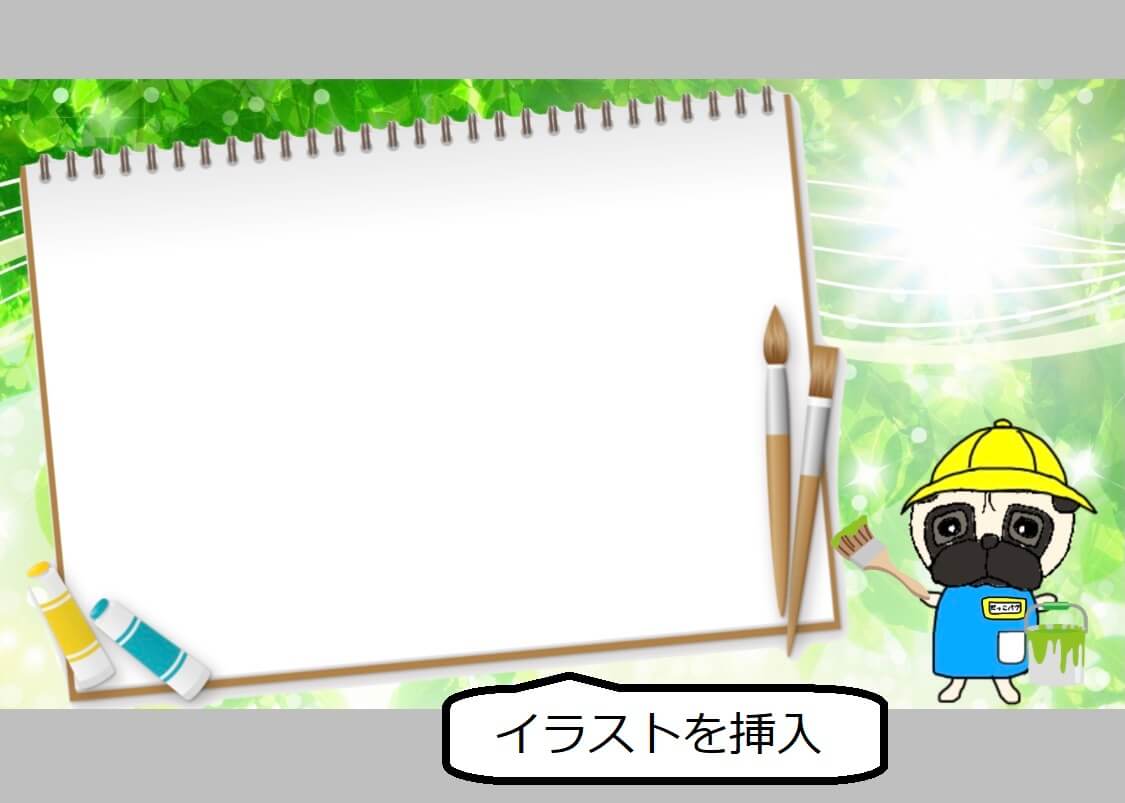
STEP3 イラストを挿入する
①フリー素材サイトから使えそうなイラストをダウンロードします。
②STEP2と同様にレイヤー画面のカメラアイコンを選択し、①でダウンロードしたイラストを挿入します。



イラストはいくつ入れてもOKだよ
オリジナルのだっこパグとスケッチブックのイラスト、だっこパグの右手に緑の塗料が付いた筆のイラストを挿入しました。
ここで2点ほどポイントがあるので、併せてお話します。
イラストの背景は透明にしよう
ダウンロードしたイラストは基本的に背景が「白」の為、そのまま配置すると背景色が残ってしまいます。
背景透明化のアプリを使って、背景色を「透明」にしましょう。
iPhoneの方はこちら、Androidの方はこちらから背景透明化アプリをダウンロード出来ます。
背景透明化アプリが一番簡単!「自動」で1タッチで背景が透明になる
イラストACの検索回数制限を回避する小技
「イラストAC」は背景画像もイラストもすごく充実しています。
私もいつも愛用しているのですが、無料会員では検索回数が1日5回までとなっています。
実はこの検索回数の制限を回避するちょっとした小技があります。
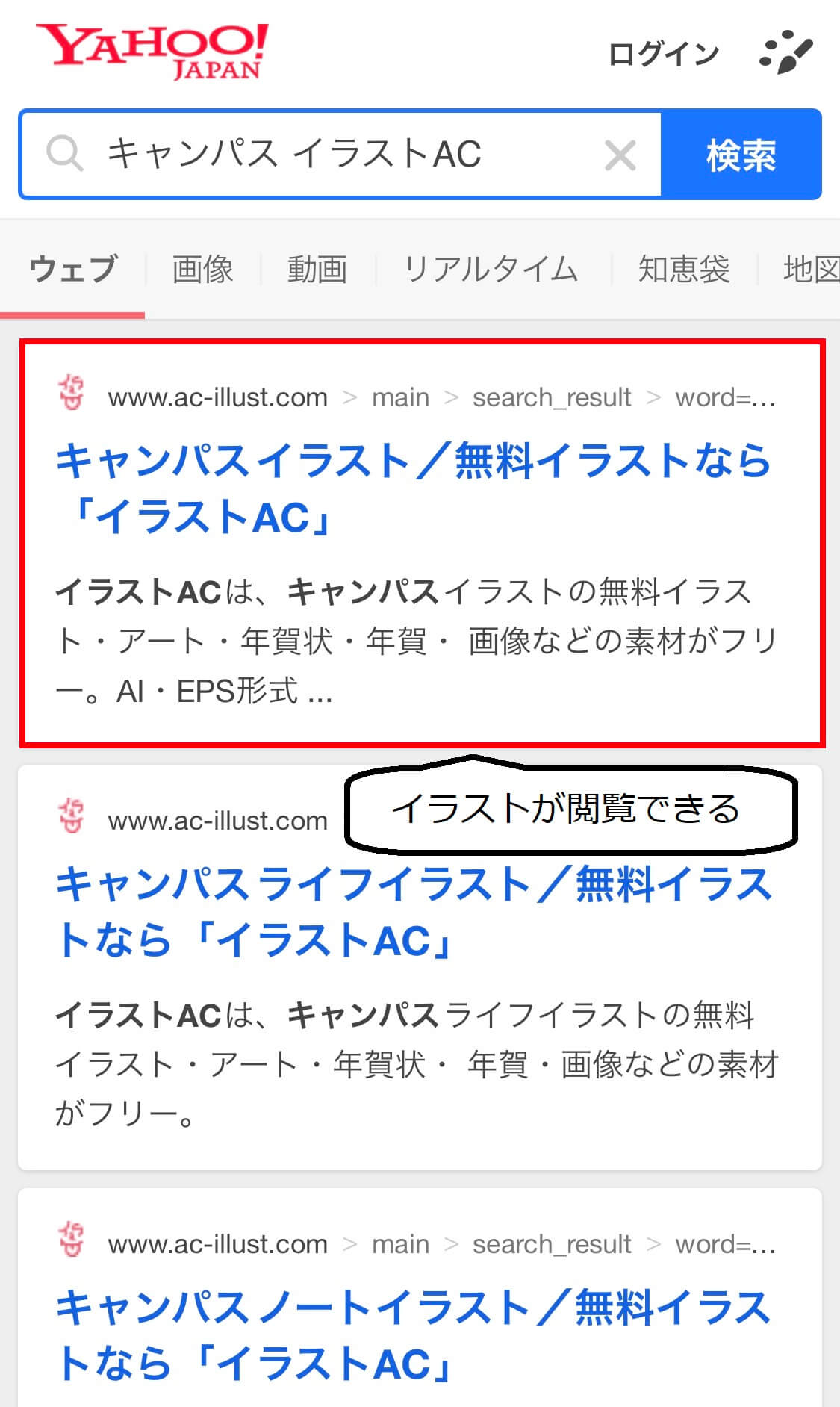
それは、イラストACの検索からではなく、検索エンジンから直接検索することです。
この方法を使えば、イラストACで1日に何度でも画像検索が可能です。
ただ上記はあくまで検索回数で、ダウンロード回数は別途制限が設けられています。
1日に大量に画像をダウンロードしたいという人は、有料会員の登録をおすすめします。
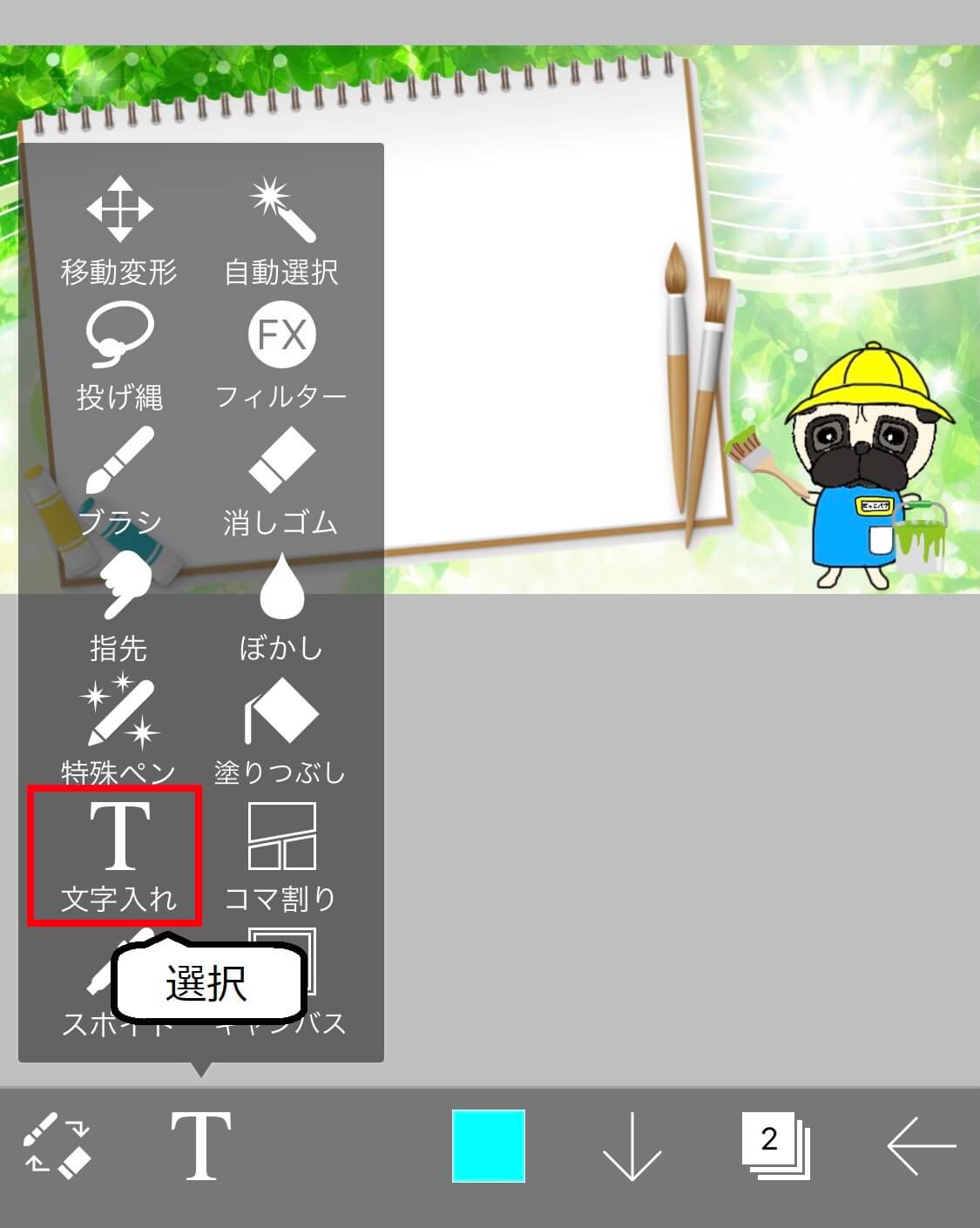
STEP4 文字を挿入する
①下にあるメニューバーの左から2番目のアイコンを押し、「文字入れ」を選択します。
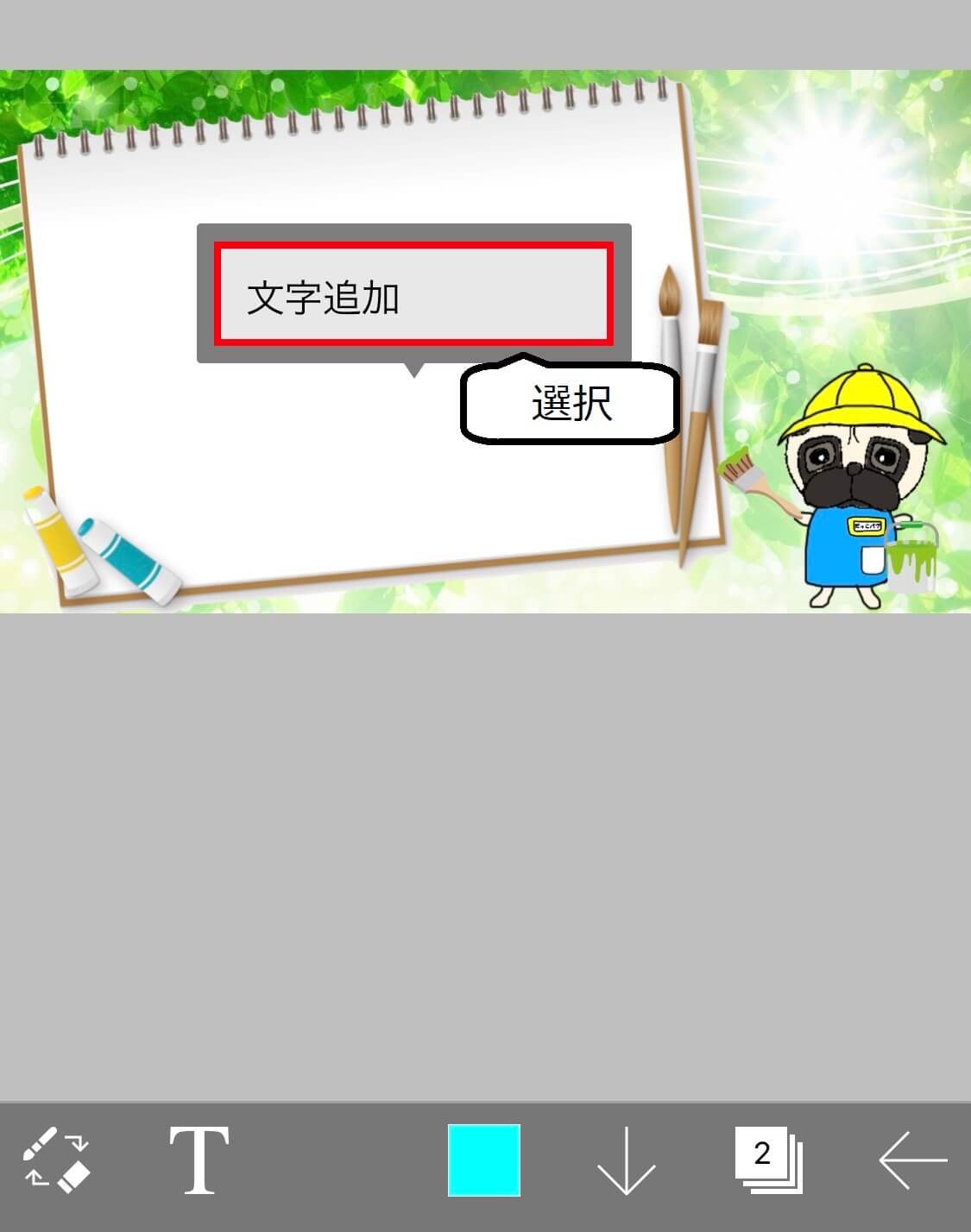
②キャンパスの文字を入れたい部分を1回タッチし、「文字追加」を選択します。
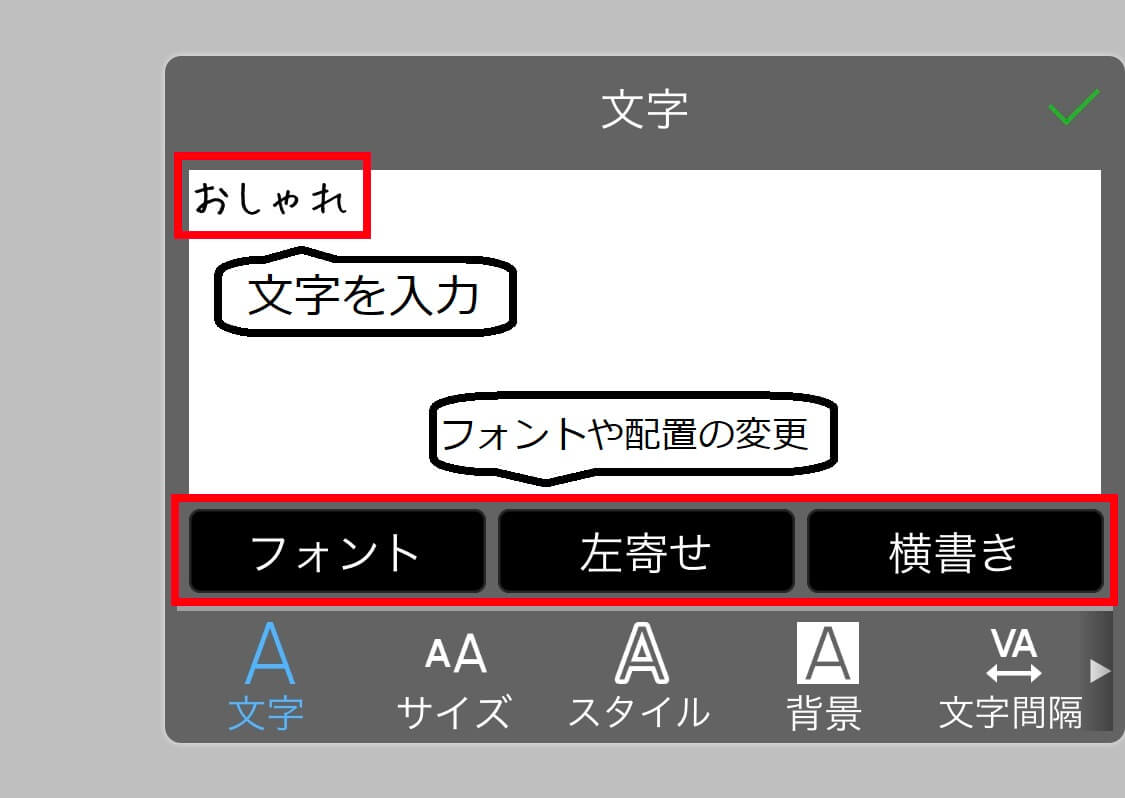
③文字のウインドウが出てくるので文字を入力し、フォントや配置を変更します。
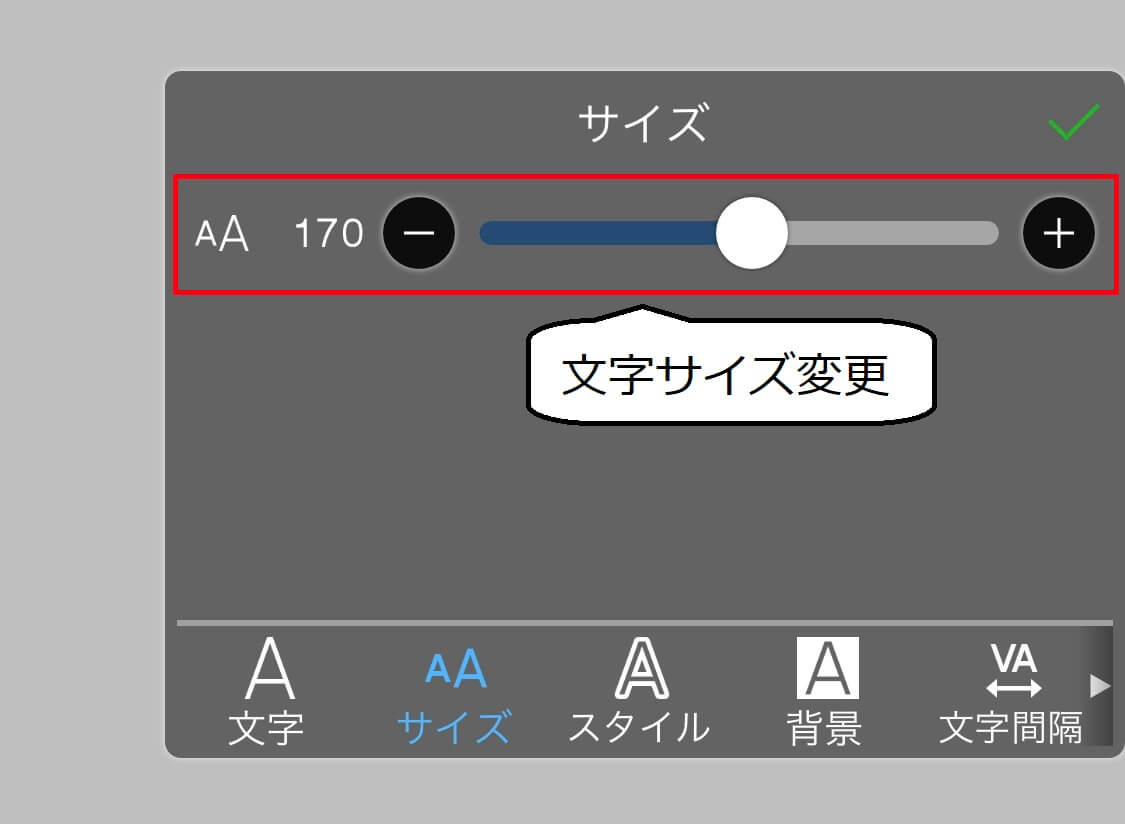
メニューの「サイズ」を選択すると、文字サイズが変更できます。
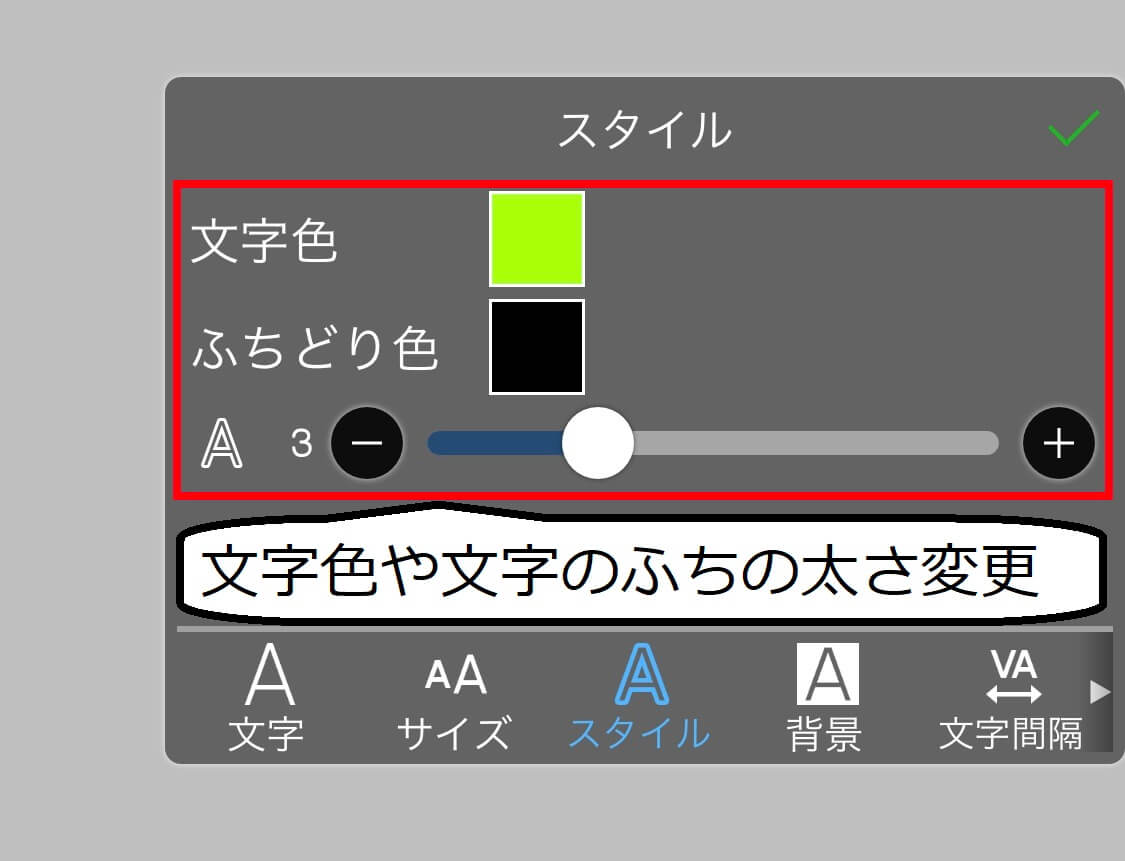
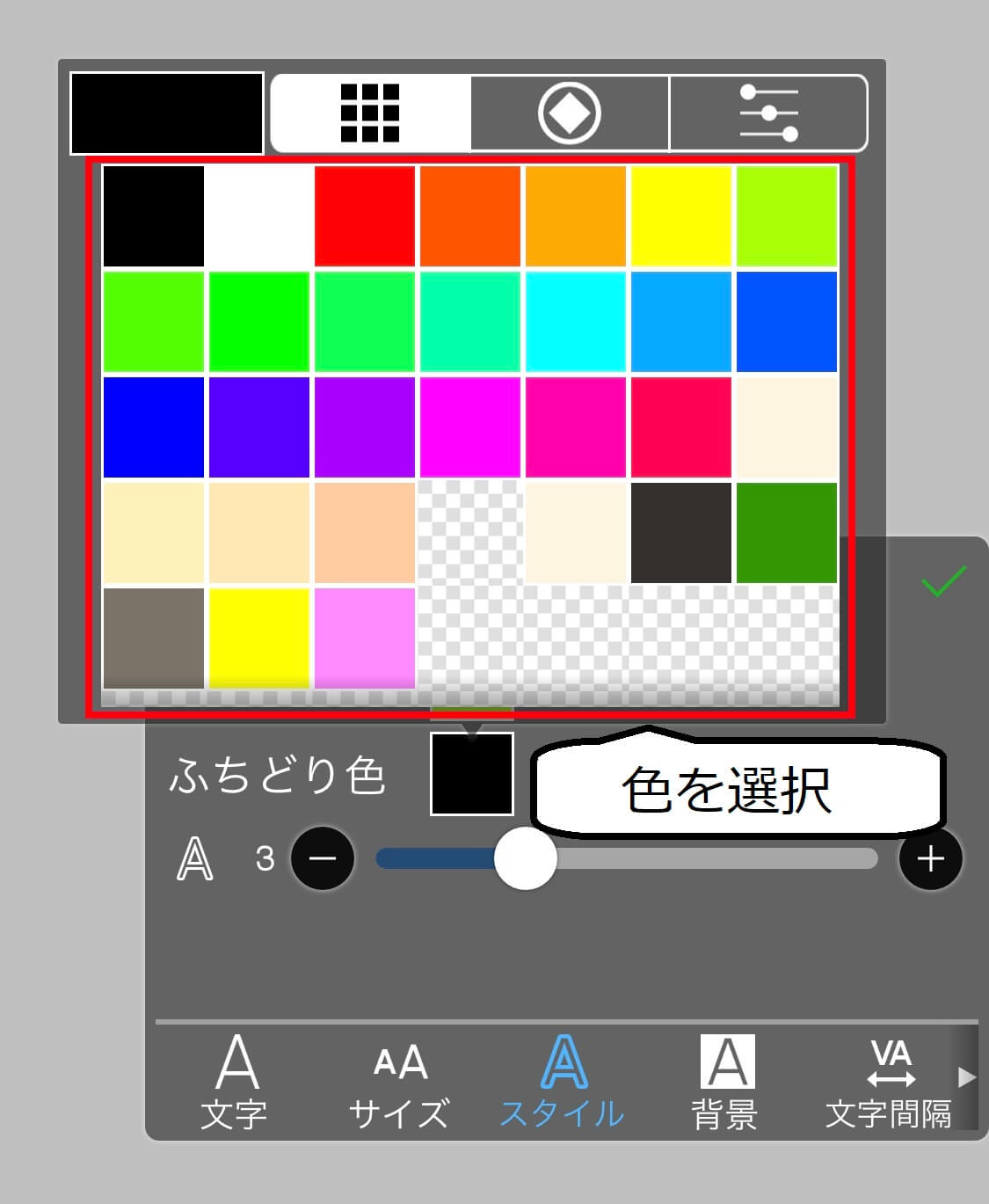
メニューの「スタイル」を選択すると、文字色や文字のふちの太さを変更できます。
このように自分好みに文字のスタイルをカスタマイズしましょう。
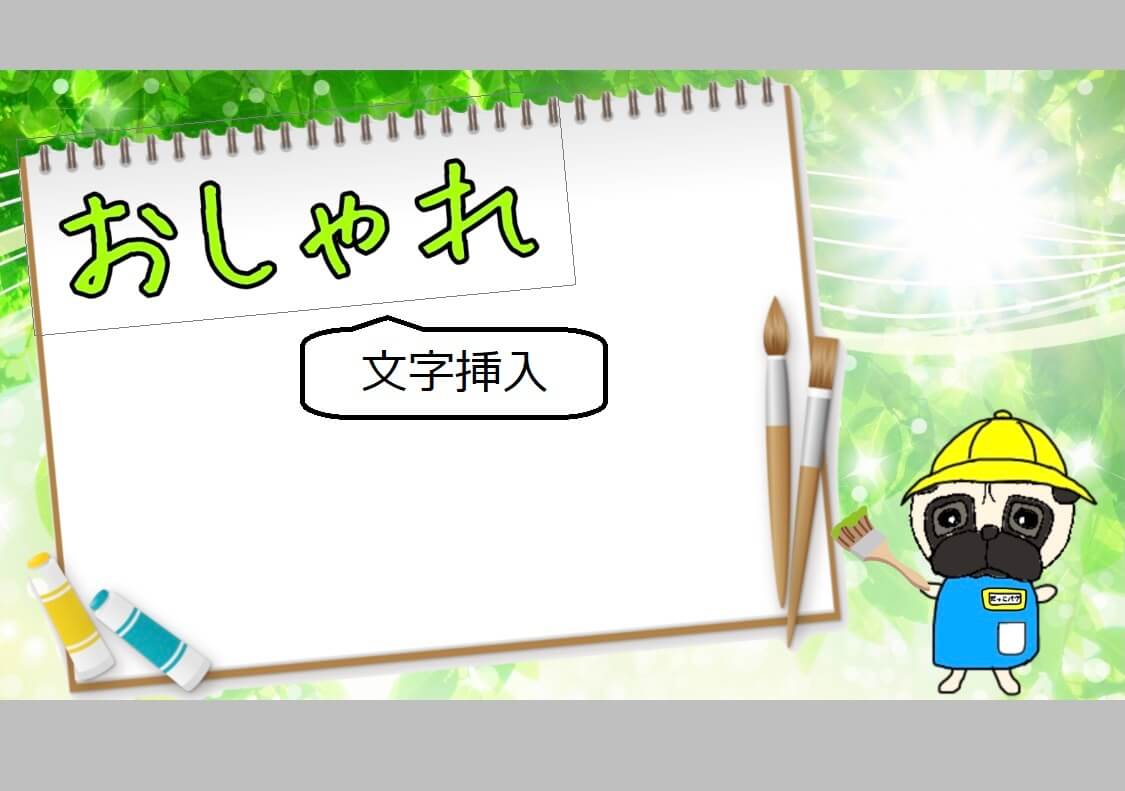
こんな感じでキャンパスに文字が挿入できます。
だっこパグが持っている筆に付いた緑色の塗料と同じ色で、文字を挿入しています。
画像の文字は見やすさが大事!記事のタイトルを短縮して、簡潔に大きく入れよう
ここでも、1つポイントがあります。
順番の入れ替え
アイビスペイントは1つの画像が複数のレイヤーの重ね合わせで表示されています。
下の画像で1,2,3,4と番号が振られているページがそれぞれ「レイヤー」になっている
表示の順番は上にあるレイヤーが前面に、下にあるレイヤーが背面に表示されます。
もし文字がイラストに隠れてしまう場合は、レイヤーの順番を変えることで改善出来ます。
レイヤー右側の「三」をドラッグすると順番が変えられるので、修正しましょう。
STEP5 エフェクトを挿入する
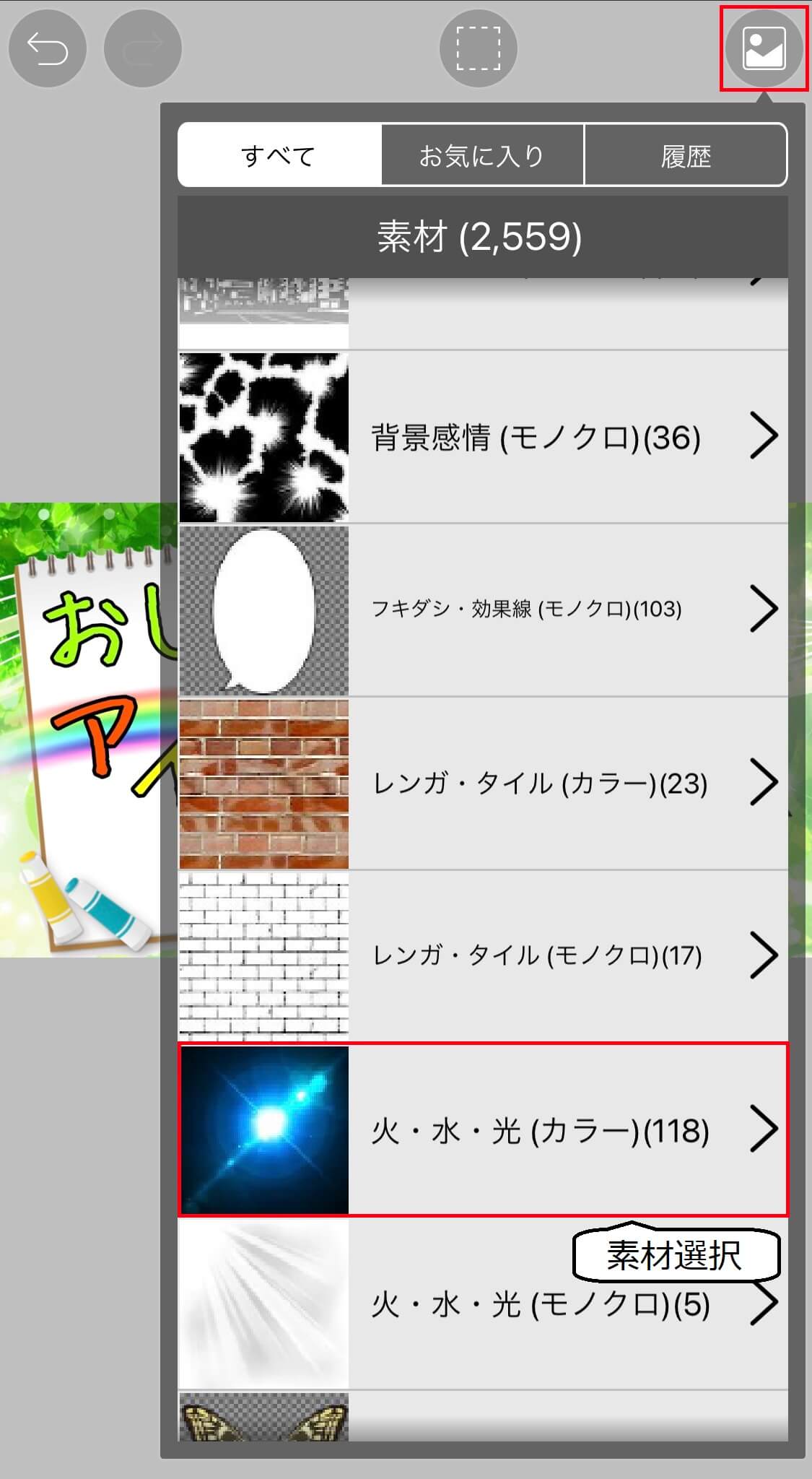
①右上のアイコンを選択して、素材ウインドウを表示させます。
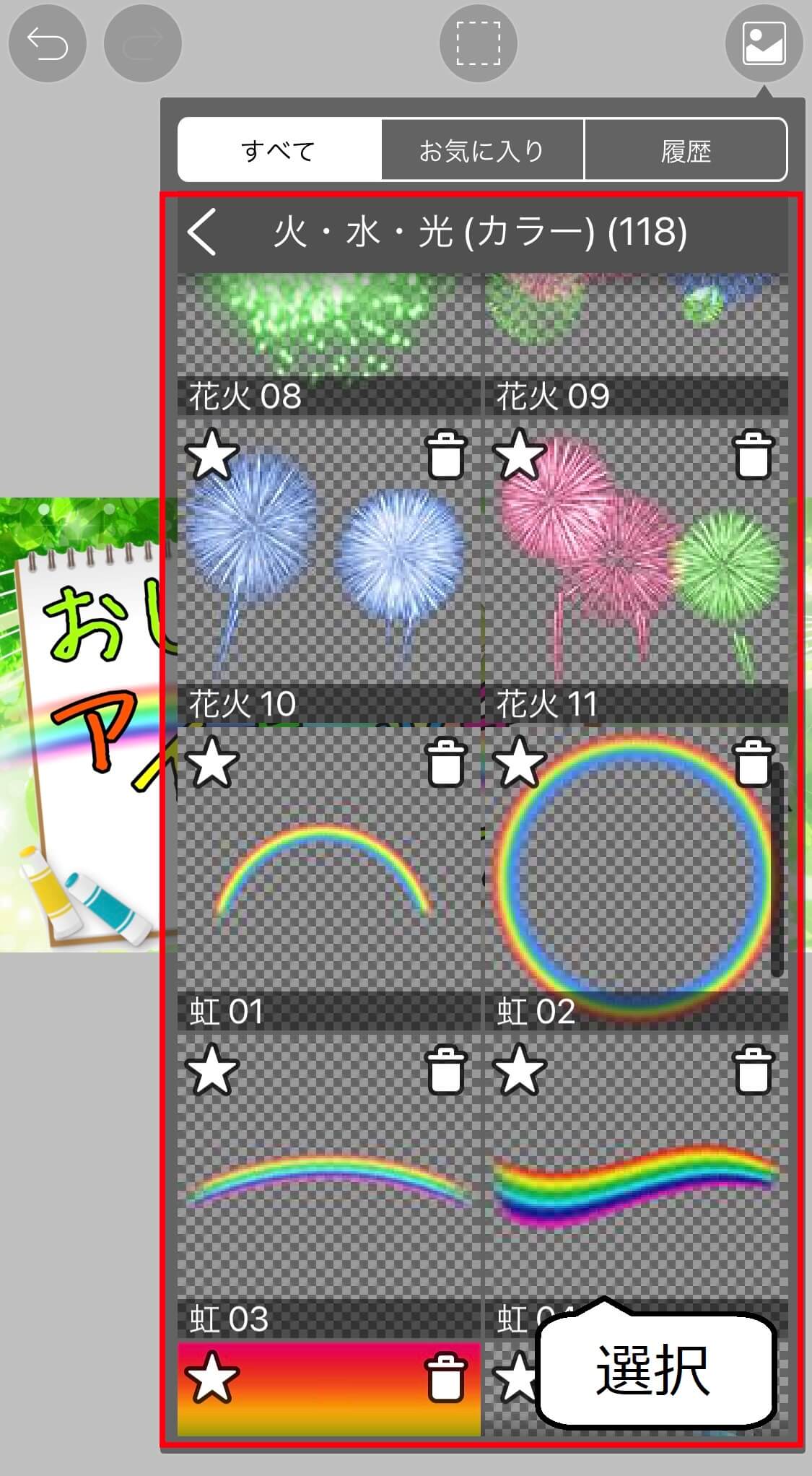
②素材を選択し、好きなエフェクトを挿入しましょう。
私は火・水・光(カラー)がお気に入りで、これだけで画像がオシャレに見えるので愛用しています。
今回も虹色のエフェクトを挿入しました。
STEP6 保存する
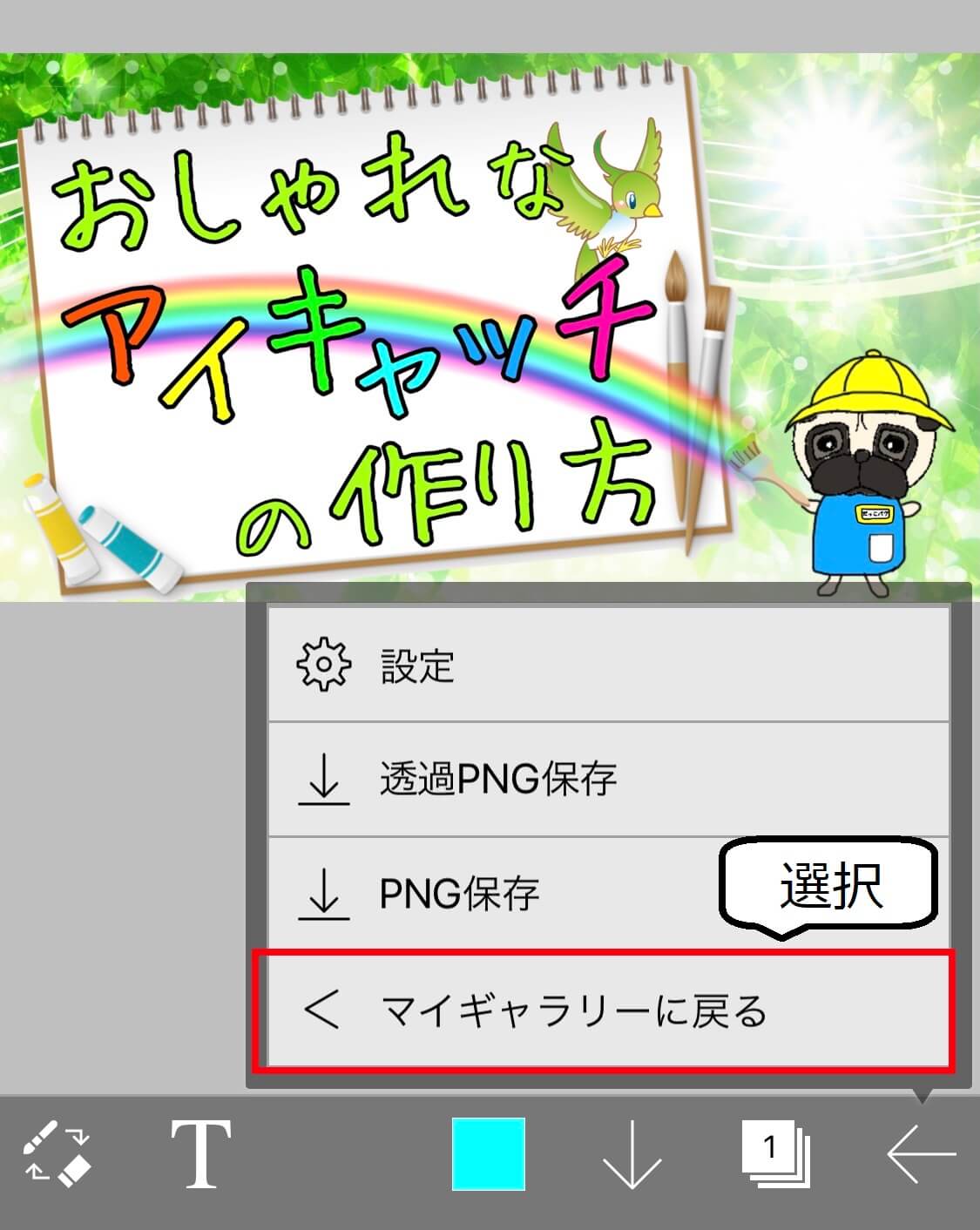
①下にあるメニューバーの一番右のアイコンを押し、「マイギャラリーに戻る」を選択します。
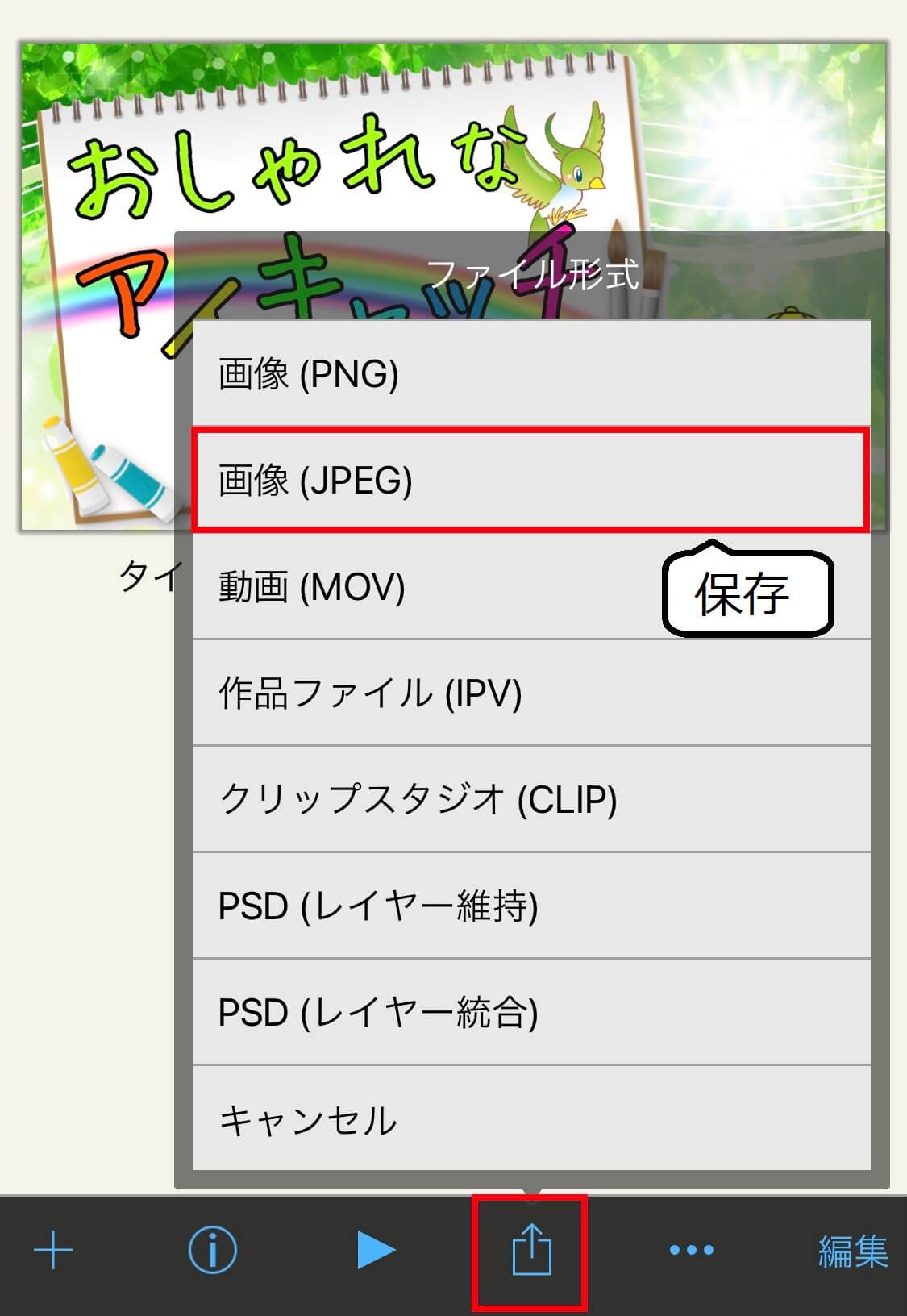
②メニューバーの右から三番目のアイコンを押し、画像(JPEG)を選択して画像を保存します。
PNGよりもJPEGの方がサイズが小さいので、いつもJPEGを使っています。
これで完成です!
画像の圧縮


作成した画像はブログで使う前に、必ず圧縮しましょう。
画像圧縮ソフトは沢山ありますが、断然Tiny PNGがおすすめです。
Tiny PNGにアクセスして、画像をドラッグするだけで圧縮出来ます。
ブログに最適なアイキャッチ画像の作り方まとめ


アイビスペイントを使ったアイキャッチ画像の作り方の手順まとめです。
| STEP | 手順 | 手順詳細(文章抜粋) | フリー素材サイト |
|---|---|---|---|
| STEP1 | 画像サイズを決める | ①マイギャラリーを選択 ②新規キャンパス表示 ③サイズ調整して新規作成 | |
| STEP2 | 背景画像を挿入する | ①フリー素材サイトから背景画像入手 ②レイヤー画面表示 ③背景画像挿入 ④挿入した画像サイズを調整 | イラストAC:種類豊富で鉄板 SOZAI GOOD:クオリティ高 GIRLY DROP:大人可愛い pixabay:洋風オシャレ |
| STEP3 | イラストを挿入する | ①フリー素材サイトからイラスト入手 ②レイヤー画面表示してイラスト挿入 | イラストAC:種類豊富で鉄板 いらすとや:可愛くて豊富 イラストレイン:プチ可愛い いらすとん:クオリティ高 |
| STEP4 | 文字を挿入する | ①「文字入れ」を選択 ②文字挿入部分をタッチし「文字追加」を選択 ③文字のスタイルをカスタマイズ | |
| STEP5 | エフェクトを挿入する | ①素材ウインドウを表示 ②エフェクトを挿入 | |
| STEP6 | 保存する | ①「マイギャラリーに戻る」を選択 ②「JPEG」で画像を保存 |
この記事のまとめです。
- アイビスペイントは直感で操作出来る高機能な画像編集アプリ
- 全6ステップで画像自作が超簡単
- 自作なら描いているイメージを好きなだけ画像に入れられる
- 作成した画像は必ず圧縮してから使おう
みんなの気持ち


画像を自作するのは一見すごく大変なように思います。
でも実際にやってみると意外と簡単で、しかも時間を忘れるぐらい夢中になります。
しかもブログを書くのと同じぐらい、楽しいです。
アイビスペイントを使えばどんな画像も思いのままに作成出来るので、ブログが今より何十倍も楽しくなること間違いなしです。
最高に楽しい画像作りを、アイビスペイントを使って始めてみませんか?
楽しいブログライフをお過ごし下さい!























コメント